
みなさまごきげんよう!
嗚呼蛙でございます!
最近ようやっと、プログラム修正のお仕事をパラパラもらえるようになってきました。
先日は、お客さんのシステムにフォームクリアボタンを設置する修正を行ったんですが、これが何度やっても上手く動いてくれず、オラワクワクしてきたぞ状態に。
なんとか自力で解決できたので、やったことのメモを残そうと思います。
プログラミング初心者が、どういうところで悩んでいるかの読み物としてもどうぞ。
ということで今日は、自分用のJavaScript備忘メモです。
for文とgetElementByIdを使ったテキストフォームのクリアを作った時におきたこと
今回やりたいのは、以下のようなフォームに入力された値を一発でクリアするボタンの設置です。

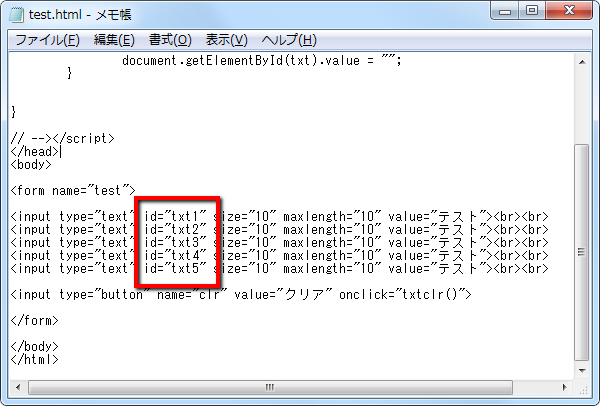
フォームのソースは以下のような感じ。
クリアボタンを押すと、id「txt1」~「txt5」の、テキストボックスの、valueに入っている値が消えるようにします。

早速、クリアボタンが押された時の処理を書いていきます。
フォームボタンのonclickにtxtclrと記述したので、同じ名前でfunctionを作ります。
フォームをクリアする方法は何通りかやり方があるようですが、今回はdocument.getElementByIdを使うことにしました。
document.getElementByIdを使って、フォームをクリアする場合は、document.getElementById(【id】).value = "";という書き方をするよう。
document.getElementById(【id】).valueで、指定したidが設定されているフォームのvalueを呼び出し、=""で、空文字を代入するという仕組みです。
フォームが1個ならこれだけで消えてくれるんですが、今回は消したいフォームが複数あります。
document.getElementById("txt1").value = "";
document.getElementById("txt2").value = "";
document.getElementById("txt3").value = "";
document.getElementById("txt4").value = "";
document.getElementById("txt5").value = "";
と、1個ずつ書いてもいいのですが、実際業務で修正したソースはとても1個ずつ書ける量ではありませんでした。
idの値が「txt1」~「txt5」と連番になっているので、数字の部分を変数にし、その変数をカウントアップさせるような書き方をすれば、イチイチ書かなくてもいいはずです。
for文を使い、変数iの値が、指定した数値になるまで、iの値を1ずつ増やし、文字列「txt」と、変数iを結合して、「txt1」~「txt5」のidを自動で作るようにします。
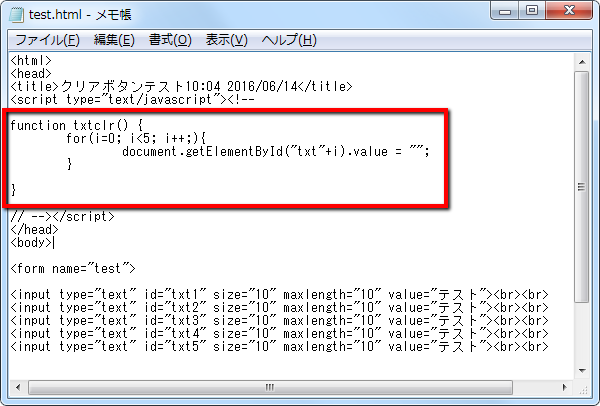
ということで、以下のようにfunctionを書きました。
iの初期値を0として、iが5以下の間、{から}の間に記載されている処理を実行し、実行後iをプラス1するという内容です。
{から}の間の処理は、指定したidのvalueを空にするという内容になっています。
しかし、ボタンを押しても何も反応なし。

ボタンを押しても反応がない場合は、押した後の処理が間違っているか、押しても処理に飛ばないかのどちらかのはずです。
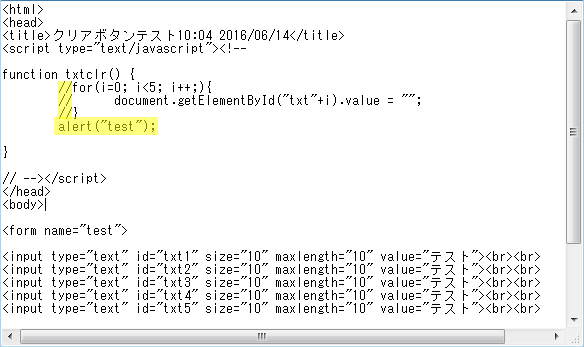
そこで、処理に飛んでいるかを確認するため、for文をコメントアウトし、代わりにalert("test");を追記。
こうすれば、クリアボタンを押した時にfunctionの中身が実行されるかどうかわかります。
正しく書けていれば「test」というアラートが出るはずです。

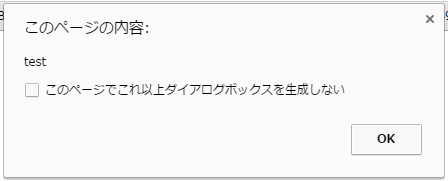
クリアボタンを押してみると、アラートが表示されました。
ということは、最初に書いたfor文が間違っていることになります。

調べてみると、getElementById(”txt”+1)という書き方をしているのがいけないようです。
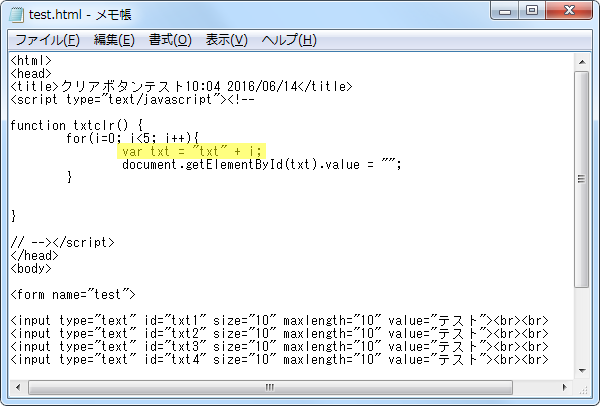
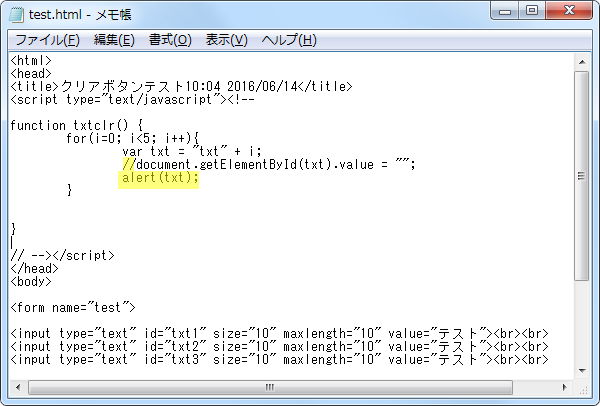
これを改善するため、変数txtを作成し、その中にtxtという文字列と、変数iの数値を代入させるようにしてみます。
これで動くはず!
でも何故か今度も全く反応がありません。

for文が間違っているのか、中身のdocument.getElementById~が間違っているのかを確認するため、document.getElementById~をコメントアウトして、アラートで動作の確認をしてみます。
変数txtの値をアラート表示するようにし、クリアボタンを押してみます。

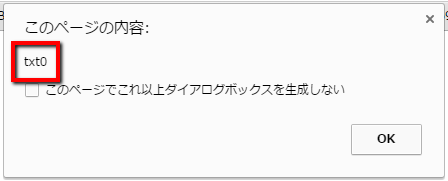
問題なくアラート表示されましたが、表示された値が「txt0」~「txt4」になっていました。

idに設定した値は「txt1」~「txt5」なので、1ずつずれてますね。
ここを直せば上手く動きそうです。

for文のiの初期値を1に、条件を6以下に変更しました。
クリアボタンを押してみましょう。

消えました!
よかった、よかった!

学んだことと、思ったこと
ボタンを押して消えるだけの処理ですが、割りと色んなことを調べました。
ずっと意味がよくわからなかったgetElementByIdの関数のこともちょっとわかるようになりましたし、エラー箇所の特定方法も身についてきた気がします。
ソースの修正をした時に考えたことを、できるだけ忠実に文章化してみましたが、発想の引き出しがまだまだ全然少ないんだなと思いましたね。
余談ですが、getElementByIdは、idだけでなくname属性も取得してくるそうで、実際に業務で修正したプログラムではnameの値を取得してくれていました。
今回メモ帳で作成したサンプルでは、何故かnameでは動かなかったので、idを使用して作ってみました。
JavaScriptについては、こういう記事も書いています。
こちらも閲覧いただけたら嬉しいです。
まとめ
- for文とgetElementByIdでテキストフォームの一括クリアができる
- getElementByIdでは変数を使えない
- エラー箇所の特定にはalertを使う

無事に修正できたのはよかったんですが、ちょっと時間がかかりすぎましたね。いつになったら一人でシステムを組めるようになるのか先が思いやられます。
では、今日のところはこの辺で。
嗚呼蛙でした。
