
みなさまごきげんよう!
嗚呼蛙でございます!
先ほど、何の気なしにGoogleアドセンスのページを開いてみたら、「ページ単位の広告」というアナウンスが出ていました。
どうやらスマホ向けに、アンカー広告と全面広告を表示する設定のよう。
今貼ってある広告を消さずに付け足せるようだったので、早速設定してみました。
ということで今日は、Googleアドセンスの新広告「ページ単位の広告」の設定についてです。
ページ単位の広告とは
ページ単位の広告とは、スマホでページにアクセスした際にアンカー広告と、モバイル全面広告を表示してくれるGoogleアドセンスの新しい広告です。
広告数の制限に含まれないので、通常3つまでしか貼れない広告を、スマホで見る場合には4つに増やせるみたいですね。
これは嬉しいかも。

headタグにコードを貼り付けるだけで、簡単に設置できるようです。

ページ単位の広告をはてなブログで表示する設定
早速設置を行ってみましょう。
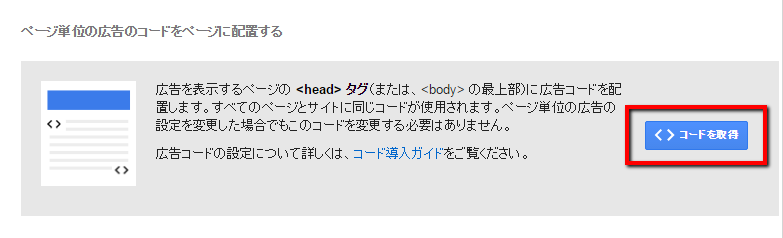
ページ単位の広告ページで[コードを取得]ボタンをクリックします。
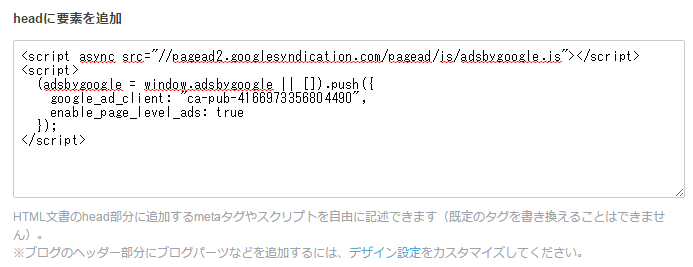
広告コードが表示されるので、それをコピーしましょう。

はてなブログの管理画面にアクセスし、設定>詳細設定を開きます。

先ほどコピーしたコードを貼り付けて、[変更する]ボタンを押します。

ページ単位の広告の表示を確認
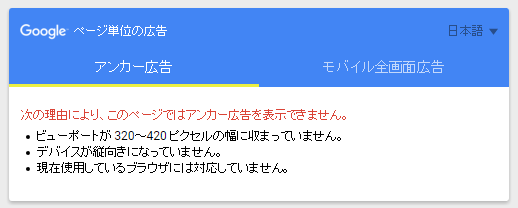
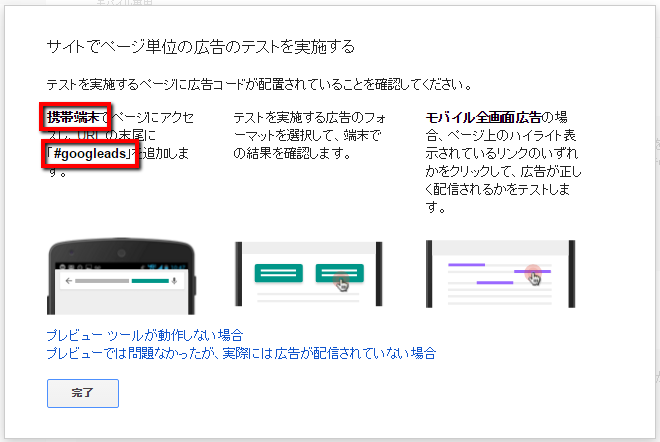
早速表示を確認してみると、何やら警告が表示されました。
あれ?どっか間違った?

よくよくテスト方法を読んでみると、携帯端末でページにアクセスし、URL の末尾に「#googleads」を追加とあります。
パソコンだと確認できないってことですね。

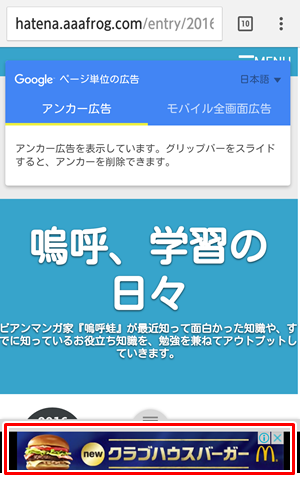
指示通り、スマホからアクセスし、URLに「#googleads」を追加してページを読み込むと、きちんと表示されました。

全面広告も表示できたのですが、何故かキャプチャが取れなかったので断念。
ただ、全面広告はウザさMAXなので使うかどうかは微妙ですね。
まとめ
- Googleアドセンスでアンカー広告と全面広告が出せるようになった
- 広告コードをheadへコピぺして設置する
- 全面広告はウザいかも

まだベータ版みたいなのでどの程度効果があるかはわかりませんが、とりあえずアンカー広告だけ表示させてみようと思います。
では、今日のところはこの辺で。
嗚呼蛙でした。

