
みなさまごきげんよう!
嗚呼蛙でございます!
GWを利用して、念願のブログカスタマイズを行いました!
選んだはてなブログテーマは、カスタマイズがし易いと評判の「Innocent」!
ということで今日は、ブログカスタマイズのお話です!
目次
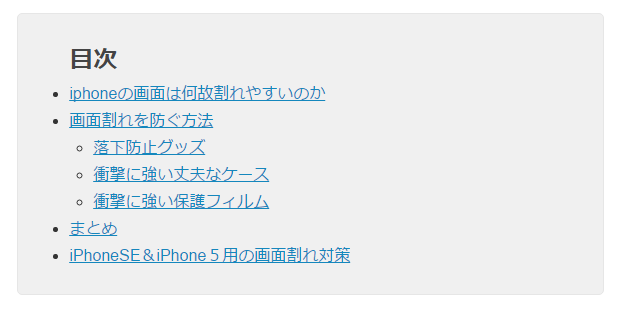
まずは目次。
これまでは見出しを利用して「目次」と表示していましたが、cssで表示させるように変更しました。
ついでに背景色も変えています。

参考にしたのはこちらのページ。
パンくずリスト
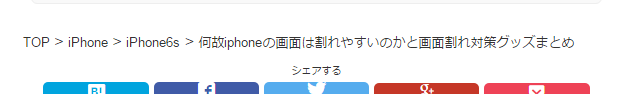
続いてパンくずリスト。
SEO上良いらしいので、ずっとやらないとと思っていました。
記事下に表示されるようにしています。

パンくずリストというのは、上の画像のように「TOP > 親カテゴリー > 子カテゴリー > 記事」記事の階層を表示してくれるものです。
コメントでもいただいてますが、なんのこっちゃって名前ですね。
ブログテーマを「Innocent」に変更!実施したカスタマイズ6つ - 嗚呼、学習の日々
よく思うんですが「パンくずリスト」巧いネーミングのつもりかもですが、知らない人には何のことか想像しづらいので、「階層型カテゴリ表示」(適当)とか何とか名は体を表す名称も一緒に普及してくれないものかと。
2016/05/05 20:00
参考にしたのはこちらのページ。
この設定はやり方を忘れそうなので、メモっときます。
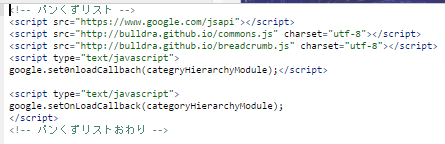
デザイン>カスタマイズ>フッタに

パンくずリストを動作させるコードと、サイドバーのカテゴリーに子カテゴリーを表示させないコードを、作者さんブログからコピペ。

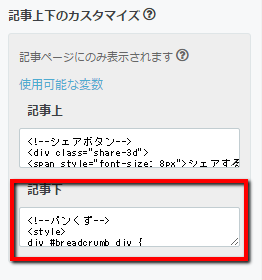
デザイン>カスタマイズ>記事>記事上下のカスタマイズ>記事下に

パンくずリストを表示させるコードを、作者さんブログからコピペします。

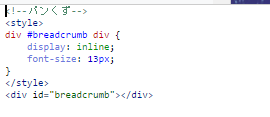
パンくずリストの不具合修正
「Innocent」でパンくずリストを設置する場合、一手間かけないと表示がおかしくなるので、そいつを調整。

参考にしたのはこちらのページ。
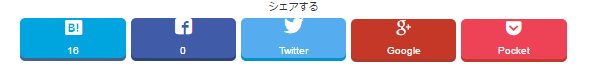
おしゃれソーシャルボタン
おしゃれソーシャルボタンも設置。
コピペで一発なので簡単でしたね。

参考にしたのはこちらのページ。
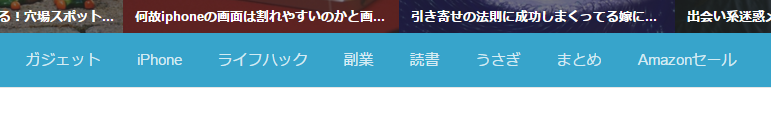
ナビゲーションバー
ナビゲーションバーも追加しました。
表示させるのは簡単なんですが、どこへのリンクを載せるかに悩みました。

参考にしたのはこちらのページ。
おすすめ記事リスト
ナビゲーションバーの上におすすめ記事リストを表示するようにしました。
なんか見た目がかっこ良くなっていいですよね。

参考にしたのはこちらのページ。
まとめ
- 「Innocent」は確かにいじりやすい
- コピペだけでも結構色々実装できる

色は前のレスポンシブルーに合わせて変更してみました。目次の見出しがいらなくなったので全記事からそれを消す作業が大変でしたね。丸一日かかってしまいました。
では、今日のところはこの辺で。
嗚呼蛙でした。

