
みなさまごきげんよう!
嗚呼蛙でございます!
今朝は久しぶりに、夢追寝と呼んでいる「夢を追いかけて寝過ぎる現象」に遭遇。
色んな夢を見ましたよー。
泡姫様が大量にいる健康ランドに行って大はしゃぎする夢とか。
ナウシカとけいおんの面々と一緒に何かと戦う夢とか。
なんか魔法使いがプログラマみたいになってる世界でコードを書く夢とか。
色々夢を見ると疲れますけど楽しいですよね。
さて今日は、はてなブログの見出しは、h2タグにするのがいいのか、h3のままでもいいのかについて書いていこうと思います。
HTMLのhタグ
hタグというのは、上記の「HTMLのhタグ」や、「目次」など、記事の見出しになっている文章に使っているHTMLタグです。
<h2>HTMLのhタグ</h2>のようにhタグで文字を囲むと「ああ、ここは見出しなのね、じゃあ見出しのデザインにしておくね」と判断して、今表示されているような目立つデザインに文字を装飾してくれてます。
hタグは使う順序が重要
hタグは1~6まであり、1、2、3、4…と順序良く使わないといけません。
1、3、6みたいに歯抜けの形にすると「ああ、このページはHTMLがちゃんとしてないな」とマイナスの評価をされて、検索順位によろしくないそうなんですね。
1を2回使うのもNGです。
はてなブログの見出しにまつわる2つの説
はてなブログの見たままモードに付いている「大見出し」はh3タグになっています。
これが果たしてh3で良いのかダメなのか。
調べたところ説が2つあり、長らくどちらが正解なのか迷っていました。
一方は、記事のタイトルはh1タグなので、見出しはh3タグからだとh2タグがないので、先述の歯抜けの形になってしまい、h2に書き換えて公開した方が良いという説。
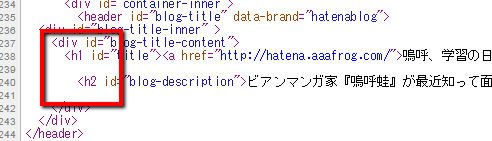
もう一方は、ブログタイトルがh1タグで、ブログの説明文がh2タグだから、見出しはh3からでも良いという説です。

自分の結論
真っ向から対立する説だったため、長いことどっちが正解かわからずそのままh3タグを使っていましたが、やっと結論が出ました。
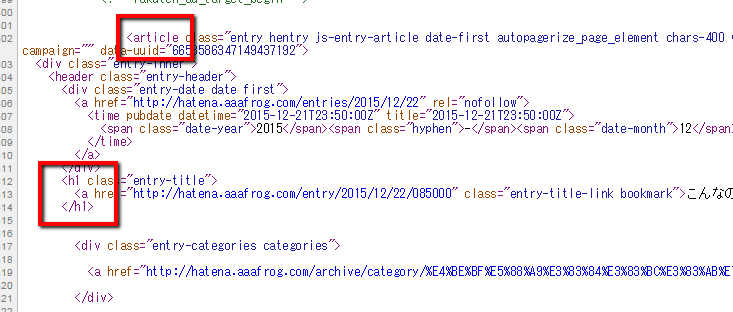
会社のデザイナーさんにタグの構造について教えてもらったところによると、今時のブログは記事の内容はarticleタグで囲まれていて、その中ではまたh1タグから使い始めることになるのだそうなんですね。
ソースを確認すると、確かにarticleタグが入っていて、その後に記事タイトルがh1タグで書かれています。
この後、記事の文章のソースが挿入されてくるので、h2タグから始めないと歯抜けの形になってしまうようです。
やはり見出しはh2にした方が良いみたいですね。

続きを書きました。
毒姉さんが更に詳しい解説をしてくださっています。
では、今日のところはこの辺で。
嗚呼蛙でした。
