
みなさまごきげんよう!
嗚呼蛙でございます!
ここ最近ずっと「これから仕事で超苦手なデザインをやらされるのか、ひい」と思って過ごしていたのですが、昨日コーディングだけで良いことが判明し安堵しました。
CSSも苦手な感じがしますけど、デザインよりはマシですし、ブログのネタにもなるので頑張って勉強していきたいと思います。
さて今日は、ブログでたまに見かける目次の載せ方についてです。
はてなブログでの目次設定が簡単過ぎて死んだ
色んなブログを見ていると時々、先頭に見出し文をまとめた目次が付いている記事を見かけることがあります。
いつも「どうやって付けてるんだろうなー、CSSとかいじるのかなー、付けたいけど大変そうだなー」とか思って見ていたのですが、ググってみたらあまりにも簡単に設定できるので唖然としてしまいました。
目次設定のやり方
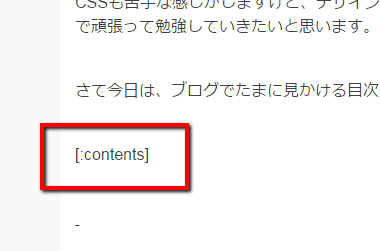
目次の設定は、目次を表示させたい場所に[:contents]と書き込むことで設定できます。

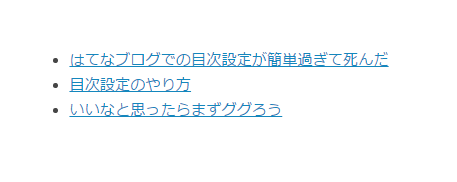
プレビューすると、見出しのまとめが表示されています。

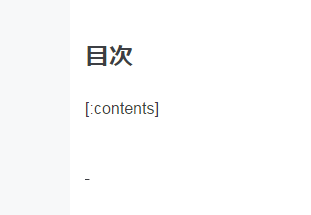
これに「目次」という見出しをつけると

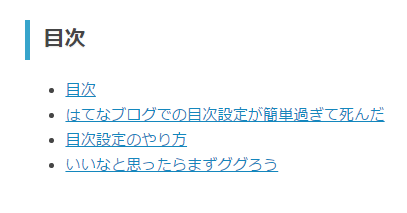
グッと目次っぽくなります。

いいなと思ったらまずググろう
難しそうだな、メンドクサイなと、先送りにしていた結果がコレです。
いやー、尻込みすると損をするものですね。
プログラミングの勉強も難しそうと思ってずっと先送りにして後悔したばかりなのにまたやってしまいました。
目次が付いてるのいいなーと思った時点で調べるべきだったなと反省。
以前の自分をぶん殴ってやりたい気分です。
ということで、みなさんとっくにご存知の機能かもしれませんが、自分には衝撃的事実だったので記事にしてみました。
はてな記法モードやMarkdownモードで目次を設定する方法はこちらを参照してください。
追記
ポジ熊先生にさらなるカスタマイズ方法をいただきました!
追記
目次のもう一つの効用について
では、今日のところはこの辺で。
嗚呼蛙でした。
