
みなさまごきげんよう!
嗚呼蛙でございます!
昨日書いた引き寄せの法則の記事が思いの外好評だったようで嬉しい限りです。
「なんで好評なんだろ?まぁでも、みんな願い事叶えたいもんなー」なんてひとりでウンウン頷いておりました。
また何か切り口やコツを見つけたら記事にしてみたいと思います。
ということで、今日は昨日の記事とは全然関係ない「ブログに簡単に表を貼り付ける方法」をご紹介いたします。
ブログに表を貼り付けるなら『Tables Generator』が便利!
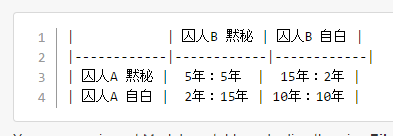
先日の囚人のジレンマについての記事で以下のような表を作成しました。
これを作った時に使用したツールが実に便利だったので、今日はそいつの使い方について解説していきます。
| 囚人B 黙秘 | 囚人B 自白 | |
|---|---|---|
| 囚人A 黙秘 | 5年:5年 | 15年:2年 |
| 囚人A 自白 | 2年:15年 | 10年:10年 |
そのツールというのがこちら『Tables Generator』でございます!
ブラウザ上で表を作成することができ、作成した表を「LaTeX」「HTML」「Text」「Markdown」「MediaWiki」の5種類の書式で書き出してくれるという中々の優れもの。
エクセルやGoogleスプレッドシートからコピペで表を作成することもできます。
ブラウザ上で表を作成してHTMLで書き出す方法
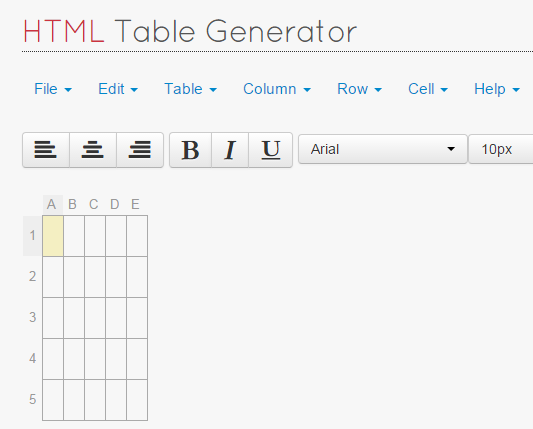
『Tables Generator』のHTML Table Generatorを開きます。

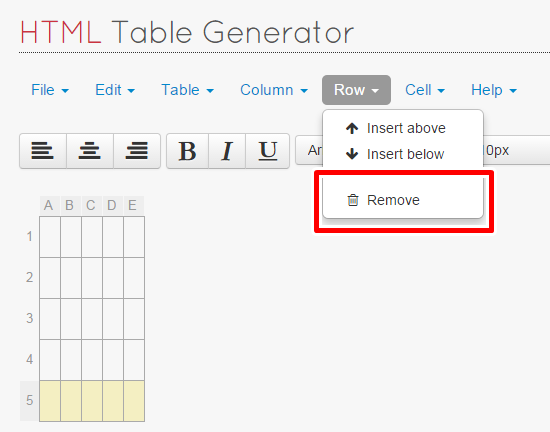
行を選択し、[Row]メニューの[Remove]をクリックすると不要な行を削除します。
足したい場合は[Insert~]をクリックします。

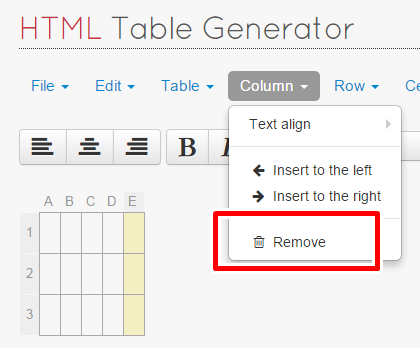
列を選択し、[Column]メニューの[Remove]をクリックすると不要な行を削除します。
足したい場合は[Insert~]をクリックします。

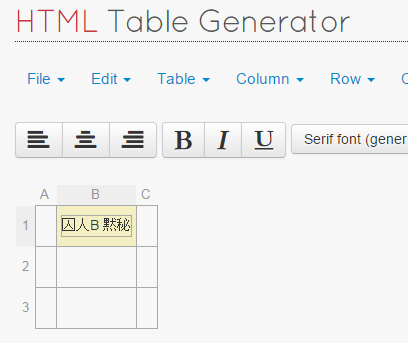
データを入力したいセルをダブルクリックすると、入力欄が出てくるので、値を入力します。太字や中央寄せもできるのでお好みで。
別のセルをクリックすると入力内容が確定します。

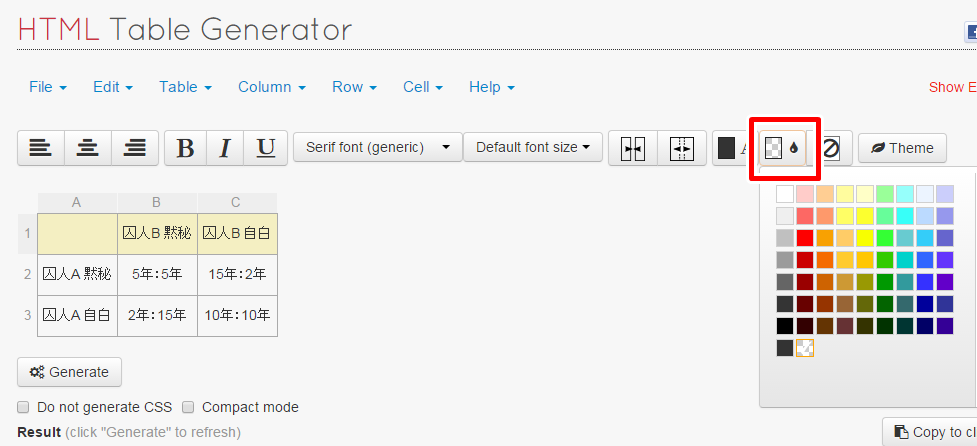
見出しに色を付けたい場合は水滴のアイコンをクリックします。

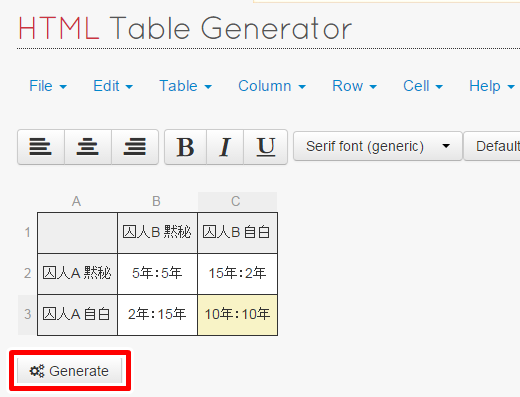
表が完成したら[Generate]をクリックします。

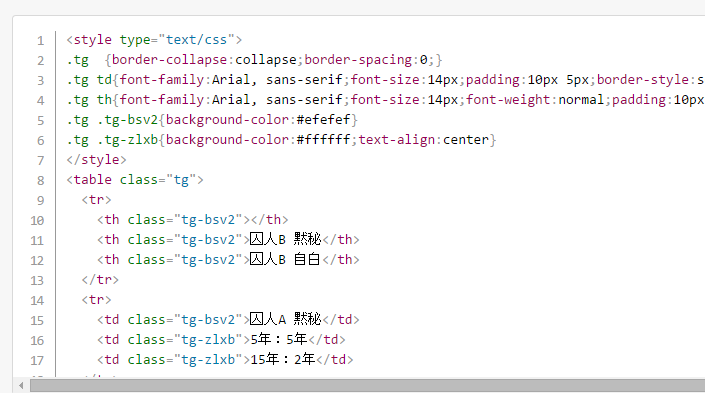
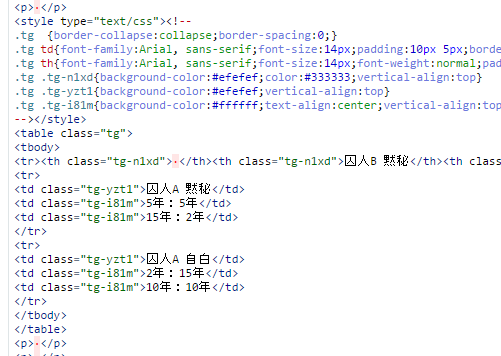
画面下にHTMLのコードが作成されるので、コピーします。

ブログのHTML編集画面を開いて、表を入れたい場所に貼り付けます。

上手くいくとこんな感じで記事に表が表示されます。
| 囚人B 黙秘 | 囚人B 自白 | |
|---|---|---|
| 囚人A 黙秘 | 5年:5年 | 15年:2年 |
| 囚人A 自白 | 2年:15年 | 10年:10年 |
エクセルからの貼り付け方法
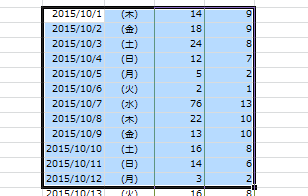
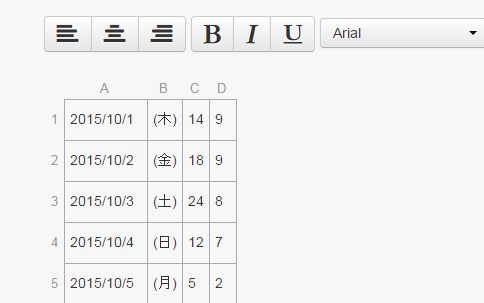
エクセルからコピペで表を作成したい場合は、まず貼り付けたい箇所をコピーします。

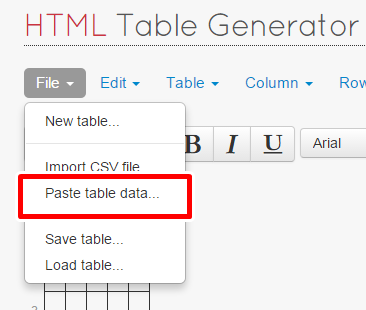
『Tables Generator』の[File]メニューの[Paste table data]をクリックします。

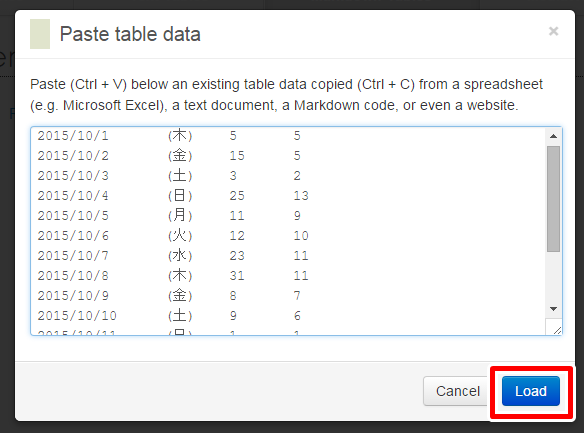
以下のようなウインドウが表示されるので、コピーしたデータをペーストして[Load]をクリックします。

すると以下のように表が作成されますので、[Generate]をクリックしてコードを作成しましょう。

HTML以外の書式での書き出し
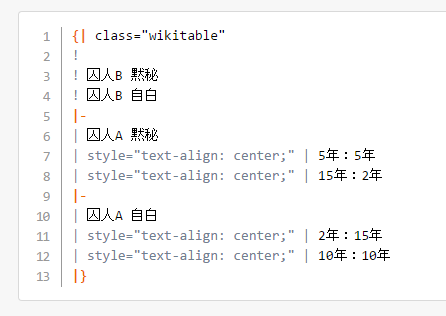
HTML以外の書式で書き出ししたい場合は、タイトルロゴ下のメニューから書き出したい書式を選択すると、コードが指定の書式に書き換わります。

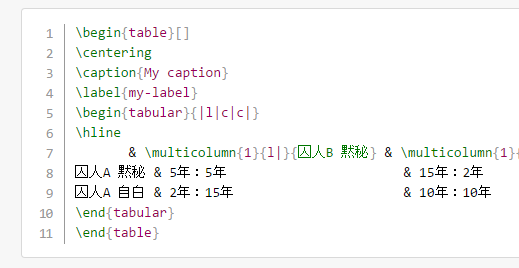
LaTeX

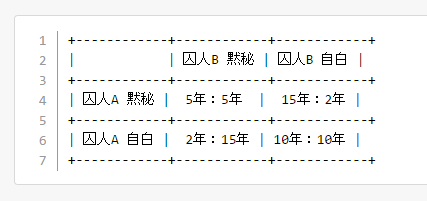
Text

Markdown

MediaWiki

中々便利ですので、表の作成や貼り付けをしたい方は試してみてください!
では、今日のところはこの辺で。
嗚呼蛙でした。
