
みなさまごきげんよう!
嗚呼蛙でございます!
昨日ちらっと書いたように、嗚呼蛙は現在、友人にブログを勧めております。
勧めたところまでは良かったのですが、どうも登録のところで詰まってるようなので、今日は、はてなブログの登録からブログスタートまでの流れを書いておこうと思います。
まずはアカウントを登録しましょう
はてなブログは、はてなが提供してるブログサービスなので、はてなのアカウントを取得する必要があります。
アカウントの取得方法は、以下のサイトに詳しく書いてあります。
はてなアカウントの取得 | はてなアカウントの使い方 | ぼくらのハウツーノート
ちなみにgoogleのアカウントがあると、登録が楽です。
Googleアカウントを使ってはてなのユーザー登録をする方法(PC版) | nanapi [ナナピ]
ブログを作成
アカウントが取れたら以下からブログを作成しましょう。
ブログのURLを入力し、ロボットじゃないですにチェックを入れて、作成ボタンを押します。
作成ボタンを押すとブログが出来上がります。
ブログ名と説明の変更
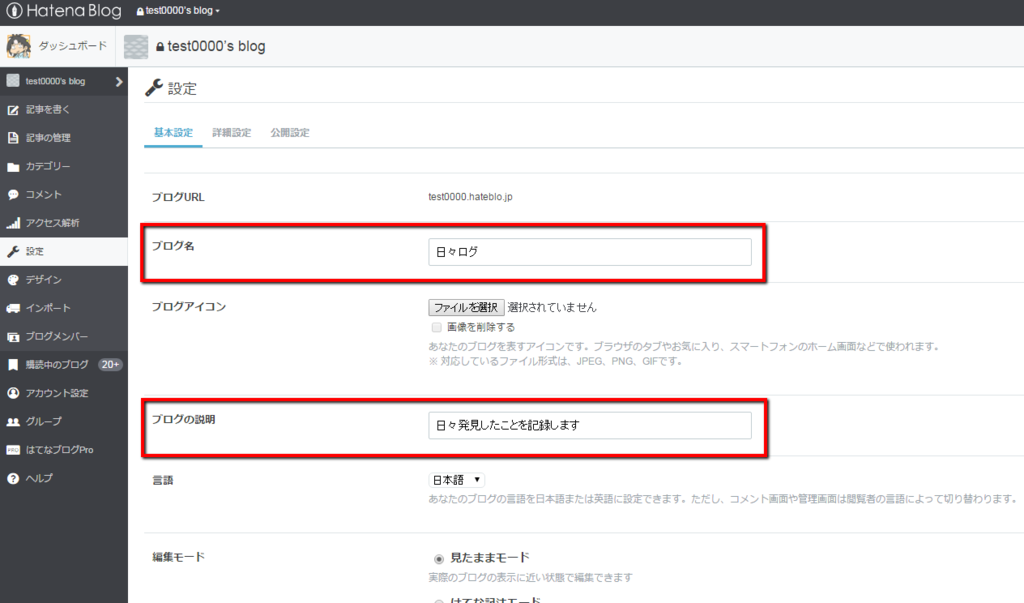
左上の『○○’s blog』と書いてある箇所をクリックするとメニューが開くので、[設定]をクリックして[ブログ名]と[ブログの説明]の編集を行いましょう。

[設定]をクリックすると以下のような画面が表示されるので、[ブログ名]と[ブログの説明]を入力しましょう。

下の方に行くと変更ボタンがあるので、クリックして、変更を反映させます。

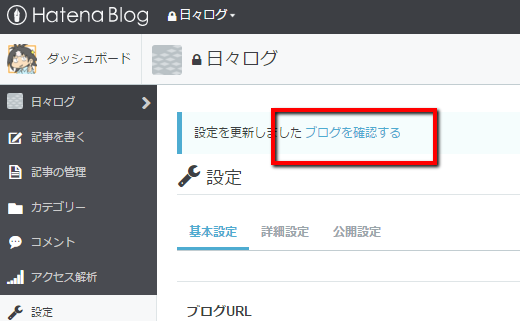
変更すると、設定完了のメッセージと、確認リンクが出るので、クリックしてみましょう。

[ブログ名]と[ブログの説明]の変更が確認できます。

デザイン変更
続いてデザインの変更をしていきます。
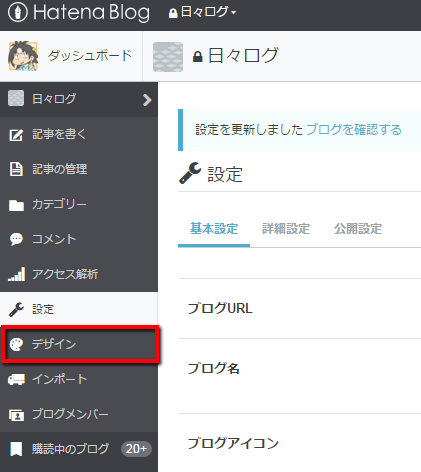
管理画面に戻って、メニューの中の[デザイン]をクリックします。

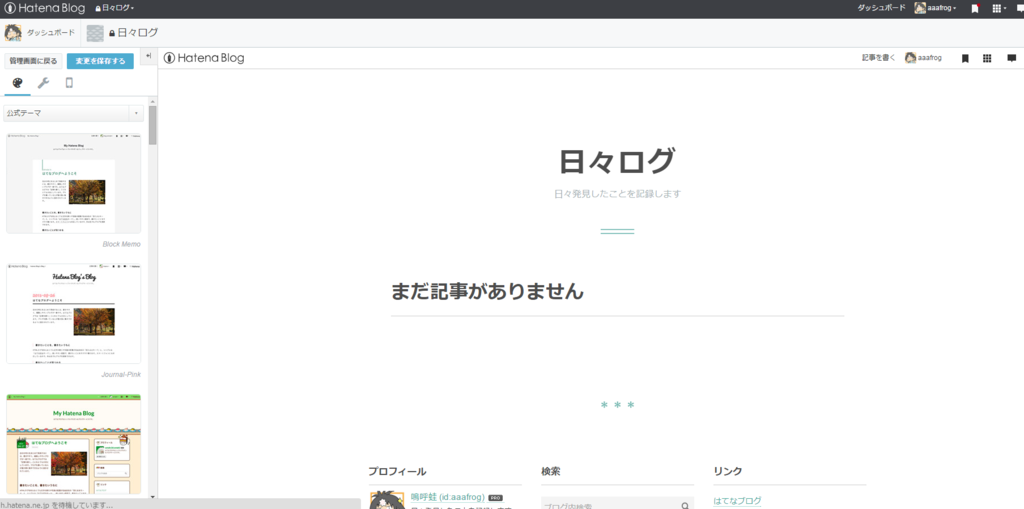
すると以下のような画面が表示されます。

左側のテーマ見本をクリックすると、変更後のデザインを見ることができます。

ここに出ている以外にも、色々なデザインのテーマが用意されているので、[テーマストア]を見てみましょう。
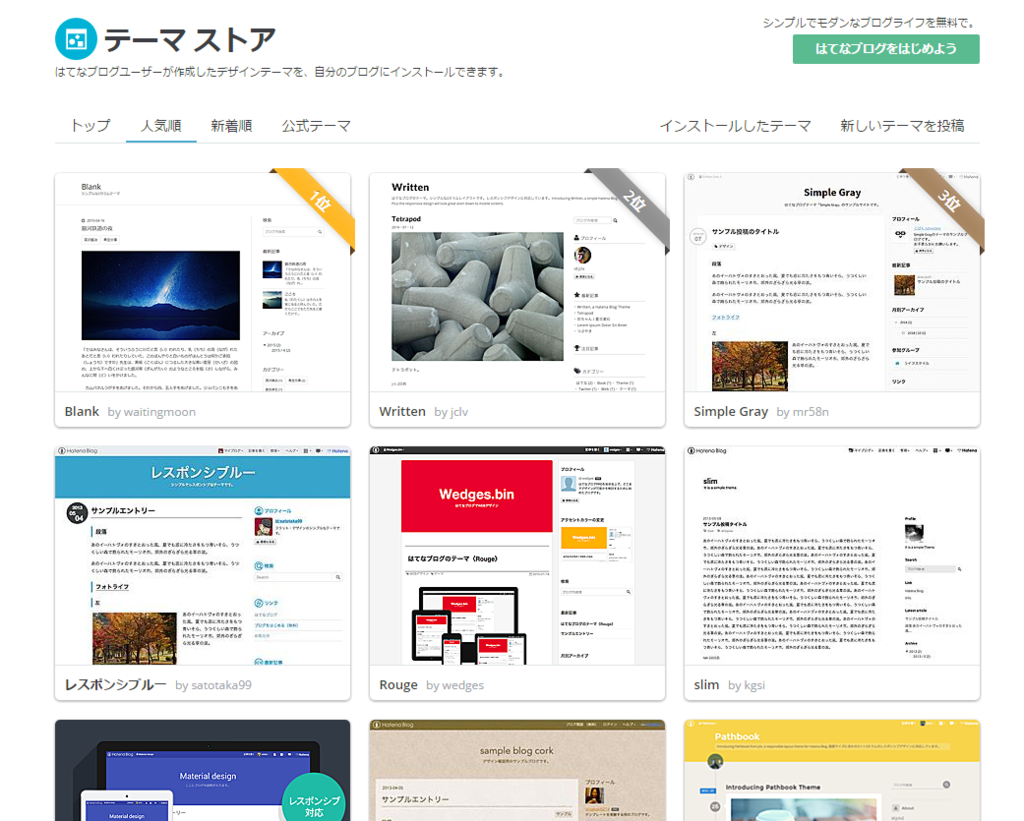
[テーマストアでテーマを探す]をクリックします。

テーマストアにはたくさんのテーマが登録されています。
好みに合うテーマを見つけたらクリックしてみましょう。

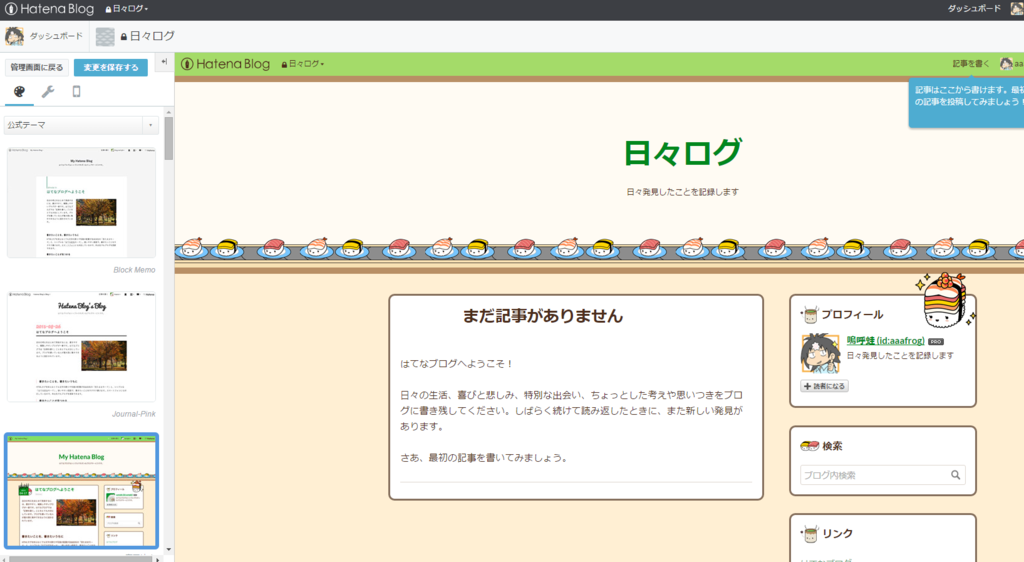
クリックするとテーマの詳細を確認する事ができます。
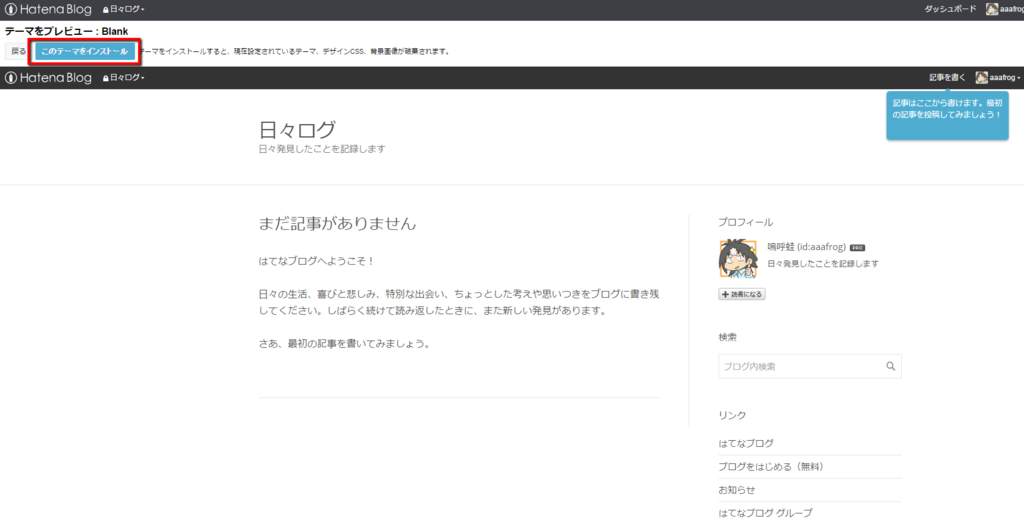
[プレビューしてインストール]をクリックすると、自分のブログに適用した場合のプレビューを見ることができます。

プレビューを確認して問題なければ[このテーマをインストール]をクリックします。

インストール完了のメッセージが表示され、テーマが適用されました。
あとは[記事を書く]をクリックして、記事を書いていきましょう。

テーマ選びのポイント
別に好きなものを選べばいいんですが、嗚呼蛙としては『レスポンシブデザイン』になっているテーマを選択することをオススメします。
レスポンシブデザインは、画面のサイズに応じてデザインを切り替えてくれる機能で、スマホで見た時などに自動でいい感じに調整してくれるのです。
レスポンシブデザインのテーマをまとめてくれているサイトがいくつかあったので紹介しておきます。
happylife-tsubuyaki.hatenablog.com
では、今日のところはこの辺で。
嗚呼蛙でした。
